How to Generate and Add Quick Response Codes in WordPress
QR code that is an form for fast Response code, it’s the symbol for a type of matrix barcode that is 2 dimensional. Basically, a barcode which is an optical label that’s machine readable and contains information. A QR code is displayed in a square shape as a picture that contain a white background, black square dots. The advent of barcode scanner apps in smartphones has exaggerated the use of QR codes on virtual stores, on-line communities, and websites.
This article will explain you how to Add QR Codes in WordPress Website
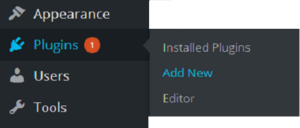
First in your WP dashboard scroll down to the plugins widget.

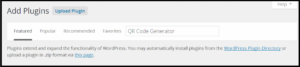
Then in the plugin search box, search for QR Code Generator.

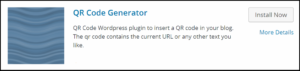
Plugin QR Code Generator will come install it .

Then activate the Plugin.

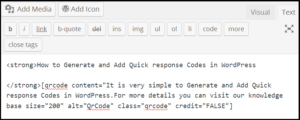
Once you activate the plugin using the plugin is very easy. To generate the QR code inside your pages or posts use the shortcode as shown below:
[qrcode content=" place your content here" size="200" alt="QrCode" class="qrcode" credit="FALSE"]
Note: The content that you would like to encrypt should go within the content parameter [content=]
The size of the image has to be adjusted as per the need within the size parameter [size=]
The credit parameter, once set to false, can confirm that the authors’ web site link won’t be enclosed in your QR code.
Shortcodes may also be employed in the text widget on the sidebar.

If the QR code isn’t visible within the text widget, post usage of the shortcode, add the subsequent line to .php file of your theme function.
add_filter('widget_text', 'do_shortcode);
QR codes facilitate smartphone users to save URLs by scanning the QR code.
QR codes may be used for providing varied information such as contact details, social profiles, addresses and different types of content etc.
